In our previous article, we introduced JSON, a simple JavaScript-based lightweight text format or language for data interchange. Over there, we mentioned that we’ll be talking about JSON-LD, which also strives to improve the web’s interoperability. So, here is an introduction to JSON-LD.
What is JSON-LD?
The LD in JSON-LD stands for Linking or Linked Data, while, as we’ve learnt in the previous article, JSON stands for JavaScript Object Notation.
Put together, JSON-LD stands for JavaScript Object Notation for Linking Data.
Linked Data is a method for publishing and linking structured data from heterogeneous data sources that can be connected together and interpreted by machines.
Source: Manu Sporny
The web allows websites to link from one document to another. Using these links, we can follow them from one document to the other.
Computers don’t understand the relationship between these links in the way humans do. And the way we can help computers understand this relationship is by linking.
But there are a variety of ways to express data on the web (formats such as HTML, JSON and XML). So how can we link all these data?
By using URLs (Uniform Resource Locators), which many of us would be familiar with. URLs help computers identify links.
Another thing to note is that websites are broken into two parts: HTML meant for humans to see and JSON meant mainly for computers to see.
For HTML, a technology called RDFa is used to publish data through tagging important bits of data embedded in the webpage.
For JSON, JSON-LD proposes a standard way to express linked data in the JSON format.
So, JSON-LD is a specification for encoding contextualized meaning into otherwise meaningless JSON documents.
Schema Markup with JSON-LD
Structured data, also known as schema markup, is a standardised format for providing information about a web page and classifying its content.
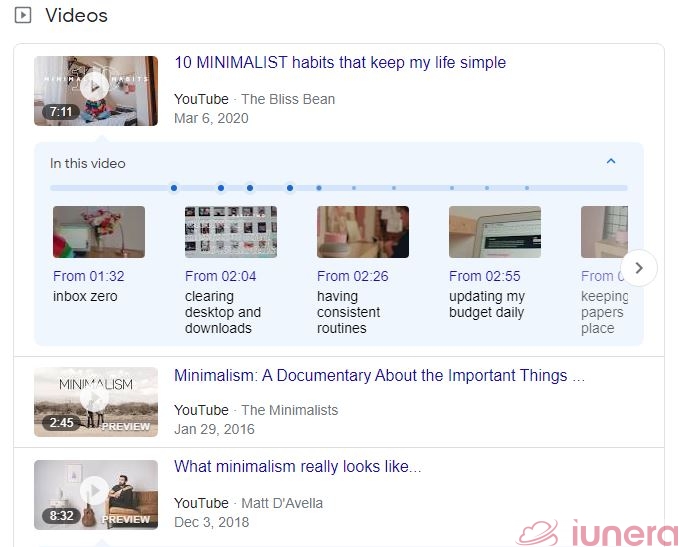
Google uses structured data to understand what the page’s content means, gather data about the web and enable special result features like FAQ and Videos.

It makes it easier for search engines to crawl, organise and display the content, increasing the likelihood of ranking higher in search engine results.
Without it, search engines can only know what the data says and have to work harder to understand the data’s meaning.
How JSON-LD plays a role in this is that JSON-LD is recommended by Google as the type of structured data format to use for this.
To help search engines organise content more easily and accurately, the schema.org vocabulary is used to map the meaning of the identifiers.
In other words, match different JSON documents that share the same meaning.
Schema.org
Used by millions of websites to mark up their pages and emails, Schema.org is a community-shared collection of schema terms that can be used with many different encodings including JSON-LD.
These terms cover entities and relationships between entities and actions.
Schema.org has a variety of item types, each of which has its own set of properties that can be used to describe the item.
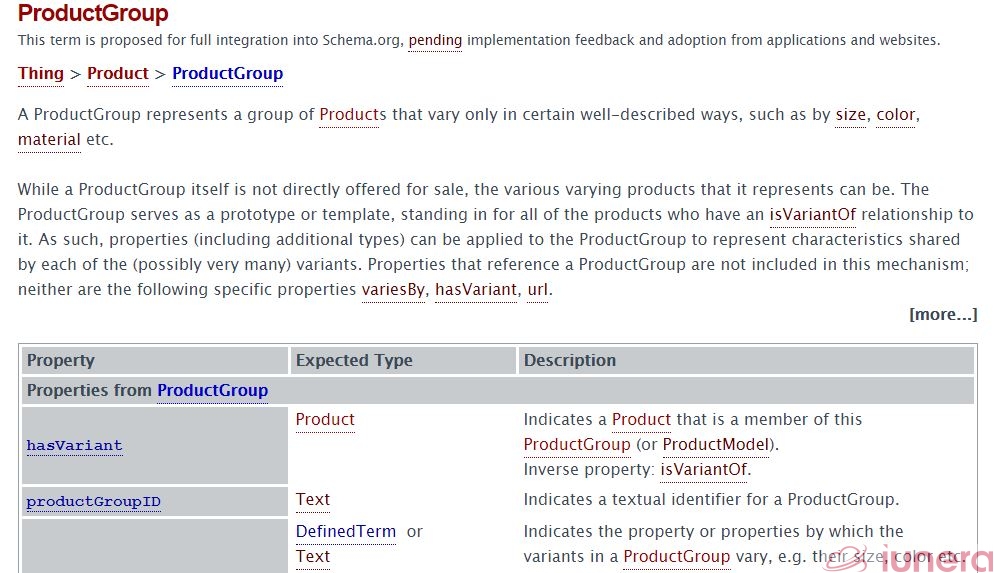
There are hierarchies to these item types. For instance, the broadest item type is Thing, a more specific type of Thing is a Product and a more specific type of Product is ProductGroup.

Through this example of item type hierarchies, we can see how schema.org can be used in e-commerce businesses to categorise their products on their online stores.
More specific item types inherit the properties of their parent item type, so Product will have the same properties as Thing while ProductGroup will have the same properties as Product and Thing.
Due to their practical relevance, other commonly-used item types include CreativeWork, Organization, Event, Place and Person.
You can check out the full list of all item types.
For this, there are three commonly-used schema terms:
- Itemscope: Itemscope categorises the content by topic by telling search engines that all of the content marked with an itemscope tag is about the same item or topic.
- Itemtype: Itemtype further categorises the content by telling search engines what kind of item or topic the content is about.
- Itemprop: Itemprop defines certain properties of the item.
Neil Patel recommends two options to add structured data to a website: Google’s Structured Data Markup Helper and WordPress’ Schema App Structured Data.
You can check out his guide on adding structured data using these plugins.
You can also refer to Google’s comprehensive guide on adding structured data for more info.
Whatever plugin you choose, there are two ways to code for context:
- Expansion: Expands a JSON identifier into a long URL. Removes the context.
{
"@context": "http://schema.org/",
"givenName": "Dhanhyaa",
"familyName": "Strong",
"alternateName": "DhanForFun",
"email": "dstrong@dhanforfun.com"
}
[
{
"http://schema.org/alternateName": [
{
"@value": "DhanForFun"
}
],
"http://schema.org/email": [
{
"@value": "dstrong@dhanforfun.com"
}
],
"http://schema.org/givenName": [
{
"@value": "Dhanhyaa"
}
],
"http://schema.org/familyName": [
{
"@value": "Strong"
}
]
}
]- Compaction: Opposite of expansion. Shortens a URL into a short identifier. Adds the context back in.
{
"@context": "http://schema.org/",
"givenName": "Dhanhyaa",
"familyName": "Strong",
"alternateName": "DhanForFun",
"email": "dstrong@dhanforfun.com"
}
{
"@context": {
"@vocab": "http://schema.org/",
"first_name": "givenName",
"last_name": "familyName",
"alias": "alternateName",
"email": "email"
},
"alias": "DhanForFun",
"email": "dstrong@dhanforfun.com",
"last_name": "Strong",
"first_name": "Dhanhyaa"
}Now, you may be wondering…
JSON and JSON-LD are semi-structured.
So, how is JSON-LD used for schema markup if it’s not structured but semi-structured?
It’s simply that schema is extensible, so there’s some flexibility in adding properties that makes it semi-structured.
Summary of JSON-LD
JSON-LD’s role is to connect various sources of structured web data that mean the same thing in a format that machines understand.
With the help of schema plugins, JSON-LD does its job by giving context to web content using schema.org vocabulary terms, either by expansion or compaction.
The importance of doing this lies in the web’s mission in giving relevant information to its users.
Search engines in particular find value in JSON-LD’s role in organising or contextualising content.
Without it, they will have to work harder to understand the content, at the expense of the page owner’s SEO rankings and the users’ fulfillment of information.
